【コピペOK】GoogleMapの地図をレスポンシブサイトに埋め込む方法
最新更新日:2021年12月15日(水曜日)
公開日:2014年3月24日(月曜日)

GoogleMapはほとんどのサイトに設置してあって、スマートフォンからでも簡単に見れて分かりやすい。
埋め込みはiframeを使うのでレスポンシブに適用させるためにはレスポンシブ用のCSSが必要です。
新しいGoogleMapを埋め込んでみよう!
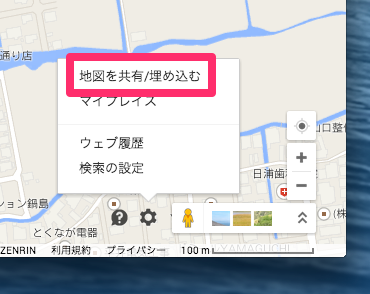
トップページにいって、表示したい住所を打ち込み、右下の「地図を共有/埋め込む」をクリック

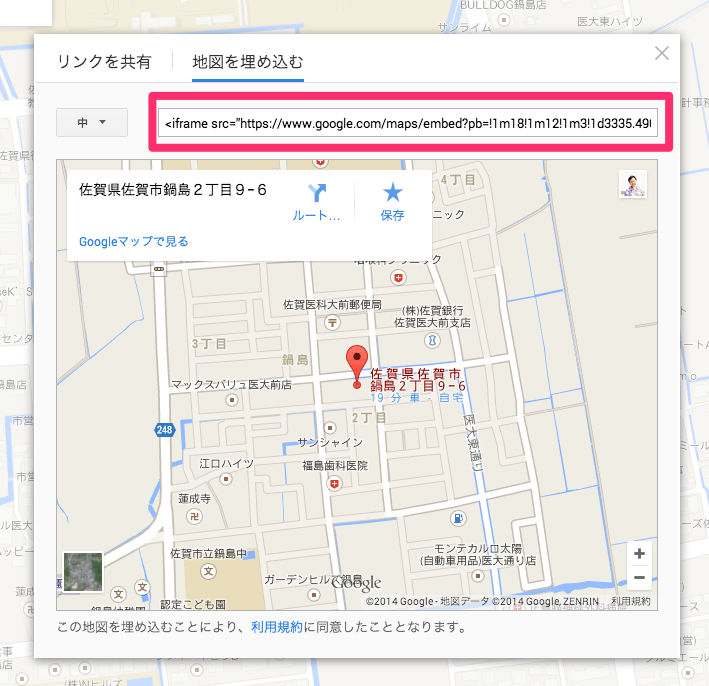
「地図を埋め込む」のタブをクリックして、iframeコードをコピーしてサイトの表示したい場所に埋め込むだけ

GoogleMapをレスポンシブサイトに対応させてみよう!
まずdivでiframeを囲みます。
HTML
<div class="ggmap">iframeのコピーしたコード</div>
CSS
.ggmap {
position: relative;
padding-bottom: 56.25%;
padding-top: 30px;
height: 0;
overflow: hidden;
}
.ggmap iframe,
.ggmap object,
.ggmap embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
で、こんな感じになります。
地方で集客するために知っておくべき27の集客方法
色んな広告を試したけど、さんざんな結果だった。どうやって集客していいか分からないという方のために書きました。
実は業態・業種によって集客方法は全然違います。例えば以下の法則を知って居ましたか?
- LINE@の運用次第で反応率◯%以上になる
- FAXDMという古典的な方法が通用する業界がある
- 集客におけるホームページの役割って?
本書では、全業種の集客経験を元に実際の反応率を公開しています。
是非無料でダウンロードして、今後の集客にご活用ください。







