2014年版WordPressでjQueryを使う方法
WordPressでかっこいいjQueryを使うにはちょっとしたコツがあります。
jQueryが使えるようになると制作の幅がかなり広がるのでおすすめ。

このページの目次
FlexSlider2を使ってみよう
FlexSlider2(こちらから)はwooっていう海外の有名なサイトの無料jQueryプラグインです。
命令するコードも簡単なので腕試しとしてはちょうど良いです。
導入方法
プラグインをダウンロードします。
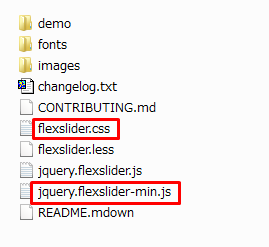
必要なものを取り出しましょう
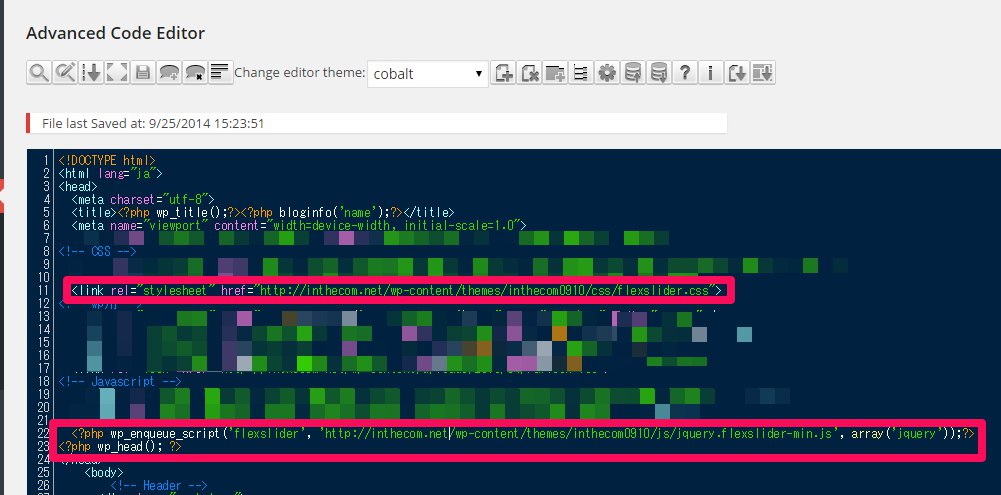
header.phpにflexslider.cssとjquery.flexslider-min.jsを挿入しよう!
サーバーに【flexslider.cssとjquery.flexslider-min.js】をアップロードしてください。
そして、header.phpに
jQueryの書き方は普通の挿入方法ではないんで注目です。
<?php wp_enqueue_script('任意の名前', 'http://置いた場所', array('jquery'));?>
この公式を守ればOK
html側を入力しよう
画像はサイズを合わせて任意で挿入してください。
<div class="flexslider">
<ul class="slides">
<li>
<img src="slide1.jpg" />
</li>
<li>
<img src="slide2.jpg" />
</li>
<li>
<img src="slide3.jpg" />
</li>
<li>
<img src="slide4.jpg" />
</li>
</ul>
</div>
【最重要ポイント】命令文を書こう
基本的にjQueryプラグインを使うときは命令文も用意されてますので、コピペしましょう。
FlexSlider2の公式サイトにも命令文が用意されていますね。
で、ここで重要なのが命令文に書いてある$をjQueryと書き換えましょう。
方法はテキストエディタに命令文をコピペして、置換機能で「$」→「jQuery」に一括置換するんです。
<script type="text/javascript">
jQuery(window).load(function() {
jQuery('.flexslider').flexslider({
animation: "slide"
});
});
</script>
でこれをfooter.phpの<?php wp_footer(); ?>より前に挿入してください。
完成がこちら
※ここまで書いて気づいたんですが、flexslider専用のfontを入れること忘れていました^^;
このままでは
という風に変になりますので .flex-prevと.flex-nextをdisplay:none;にすることで妥協しました^^;
.flex-prev, .flex-next{
display:none !important;
}
地方で集客するために知っておくべき27の集客方法
色んな広告を試したけど、さんざんな結果だった。どうやって集客していいか分からないという方のために書きました。
実は業態・業種によって集客方法は全然違います。例えば以下の法則を知って居ましたか?
- LINE@の運用次第で反応率◯%以上になる
- FAXDMという古典的な方法が通用する業界がある
- 集客におけるホームページの役割って?
本書では、全業種の集客経験を元に実際の反応率を公開しています。
是非無料でダウンロードして、今後の集客にご活用ください。