[レスポンシブ対応]GoogleMapsストリートビューを埋め込もう!
最新更新日:2021年12月15日(水曜日)
公開日:2014年5月26日(月曜日)
賃貸・売買サイトではとにかく情報を分かりやすく、詳しく、問い合わせしやすいようにすることが大切です。
そのためには物件画像は最低10枚以上必要ですし、今からは紹介動画も物件ごとに用意する必要があります。
そんな中、GoogleMapsのストリートビューの導入は非常に重要です。不動産屋に合う前にサイトで周辺環境・物件の中身を確認できて、あとは現地にいってちょっと確認するだけ、ってことになったら素晴らしいじゃないですか。
実体験として、私は事務所を借りるときに10件近く物件を見まわりました。サイトで詳しく載ってたら行かなかったのに!というところが半分くらいあって、サイトの充実というのは訪問者にとってものすごく重要だと感じています。
今回紹介するのはストリートビューのレスポンシブサイト導入方法です。
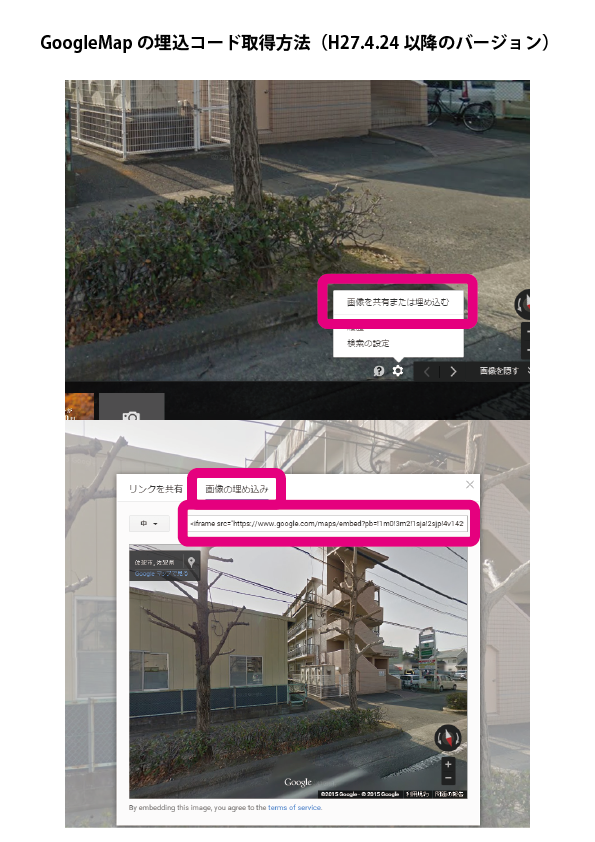
GoogleMapsのコードを取得する
H27.4.24に確認したところ以下の方法でコードが取得できます。

レスポンシブサイトの場合、横幅をwidth:100%;にすることが多いのでコードはそのままコピーします。
貼り付けの際には
<div class="ggmap">iframeのコピーしたコード</div>
レスポンシブにするためのCSSコード
以前書いた記事 【コピペOK】GoogleMapの地図をレスポンシブサイトに埋め込む方法 にも書いています。
.ggmap {
position: relative;
padding-bottom: 56.25%;
padding-top: 30px;
height: 0;
overflow: hidden;
}
.ggmap iframe,
.ggmapr object,
.ggmap embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
.post iframeなどで指定してもいいと思います。そうするといちいち.ggmapで囲まなくても適用されますからね。
地方で集客するために知っておくべき27の集客方法
色んな広告を試したけど、さんざんな結果だった。どうやって集客していいか分からないという方のために書きました。
実は業態・業種によって集客方法は全然違います。例えば以下の法則を知って居ましたか?
- LINE@の運用次第で反応率◯%以上になる
- FAXDMという古典的な方法が通用する業界がある
- 集客におけるホームページの役割って?
本書では、全業種の集客経験を元に実際の反応率を公開しています。
是非無料でダウンロードして、今後の集客にご活用ください。







