スマホ未対応WordPressサイトでもタップで電話できるようにして、その回数を計測する方法
予算がなくてスマホ対応サイトにできない!という方も多いかと思います。
ただスマホからの閲覧は美容室サイトでは85%以上、歯科・飲食でも60%以上となっていて、これからますますスマホ閲覧が増えます。
スマホ対応サイトにするメリットは
- スマホで見やすくなる(未対応だと文字が小さい)
- 検索で微妙に有利になる(Googleがスマホ対応を推奨)
- 直接タップで電話できて受注率が上がる
ということです。
作成した色んなサイトの解析データを見るに【直接タップして電話する】スタイルは徐々にユーザーに浸透してきていますね。
今日はスマホ未対応のサイトでもタップで電話できるようにして、何人の方が電話したかをだいたい把握してサイト改善につなげる方法をご紹介します。
このページの目次
スマホ未対応サイトでもタップボタンを表示する方法
スマホに対応しているサイトでは横幅で分岐すればいいですね。
今回はWordPressのスマホ未対応サイトでタップボタンを表示する方法を紹介します。
phpに書くコード(header.phpやindex.phpなど表示したい場所に)
<?php if ( wp_is_mobile() ) : ?> <a class="sp-tel" href="tel:0952317656">タップでお電話できます♪</a> <?php else: ?> <?php endif; ?>
CSSに書くコード
a.sp-tel{
display: block;
background: #58AE55;
box-shadow: 0px 7px #3C833A;
padding: 10px;
font-size: 45px;
color: #fff;
text-align: center;
border-radius: 5px;
margin-bottom: 20px;
}
これだけで

こんな感じになります。
ボタンは立体的に見えるようにしたほうがクリックする場所と認識されやすいです。
上の写真のサイトは 佐賀市整骨院|恵比寿鍼灸整骨院 で見ることが出来ます。
スマホで電話タップした回数を計測する方法
次にGoogleアナリティクスでスマホで電話タップが何回あったのかを計測します。
WordPressのプラグイン All in One SEO PackなどでGoogleアナリティクスをサイトに導入しておいてくださいね。
回数を計測するためのコードを導入しよう
<script type="text/javascript">jQuery(function() {
jQuery("a").click(function(e) {
var ahref = jQuery(this).attr('href');
if (ahref.indexOf("inthecom.net") != -1 || ahref.indexOf("http") == -1 ) {
ga('send', 'event', '内部リンク', 'クリック', ahref);}
else {
ga('send', 'event', '外部リンク', 'クリック', ahref);}
});
});
</script>
コピーしてfooter.phpの <? wp_footer(); ?>の直前に貼り付けてください。
その際、コード内の「inthecom.net」はご自身のドメインに書き換えておいてくださいね。
上記のコードは
少し玄人ぶって、Googleアナリティクスのイベントトラッキングをサイト改善に使ってみよう!
こちらの記事を参考にさせていただきました。
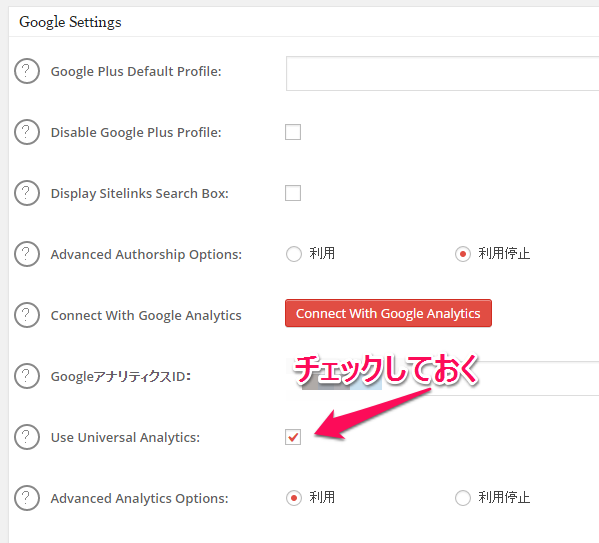
All in One SEO Pack の設定を変更しよう
WordPressのプラグイン All in One SEO Pack では以下を忘れずに行って下さい。

タップ回数が計測されているかGoogleアナリティクスで見てみよう
2~3日計測データを溜めておいたほうが分かりやすいでしょう。
Googleアナリティクスのホームから
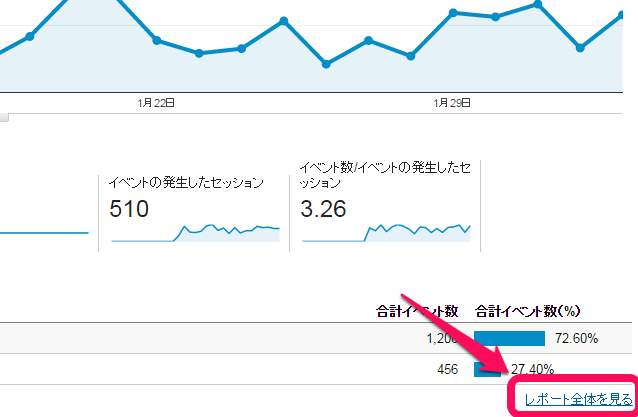
【行動】→【イベント】→【サマリー】に進みまして

レポート全体を見る をクリック(上記画像)

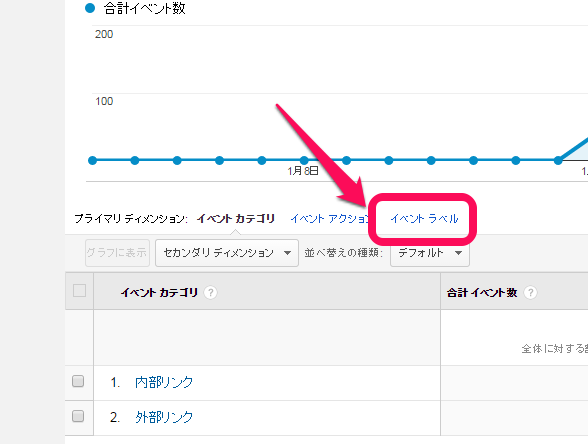
イベントラベル タブをクリック(上記画像)

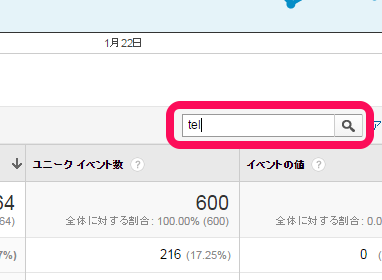
tel でイベントラベルを絞り込む(上記画像)

回数測定完了
スマホで電話タップ回数を計測することで得られるメリット
ホームページからの反響を計測するときによくあることが、
お客さんから電話はかかってくるけど、ホームページを見たかどうかはわからないし、わざわざ聞けない
ということです。
本日紹介した方法の素晴らしいところは、そういう数字の計測があやふやなところがある程度正確に計測できるようになったということです。
パソコンでホームページを見て電話した回数は計測できませんが、スマホからの電話回数を元にパソコンを見て電話した回数を推測していくこともある程度可能です。
地方で集客するために知っておくべき27の集客方法
色んな広告を試したけど、さんざんな結果だった。どうやって集客していいか分からないという方のために書きました。
実は業態・業種によって集客方法は全然違います。例えば以下の法則を知って居ましたか?
- LINE@の運用次第で反応率◯%以上になる
- FAXDMという古典的な方法が通用する業界がある
- 集客におけるホームページの役割って?
本書では、全業種の集客経験を元に実際の反応率を公開しています。
是非無料でダウンロードして、今後の集客にご活用ください。







