超綺麗!SVGをWordPressで使用する方法
最新更新日:2016年1月2日(土曜日)
公開日:2015年6月7日(日曜日)
スマホの画面表示が綺麗になっていくにつれて、従来のJPGやPNG形式の画像ファイルだと粗が見えてくるようになりました。
特にサイトの印象を決める「ロゴ」がPNGだとスマホでにじんで見えることがあってカッコ悪い。
今までSVGファイルを使用してこなかったので、作成方法から導入方法まで分かりやすく解説します。
このページの目次
SVGファイルの作り方
SVGファイルはIllustratorで作成します。
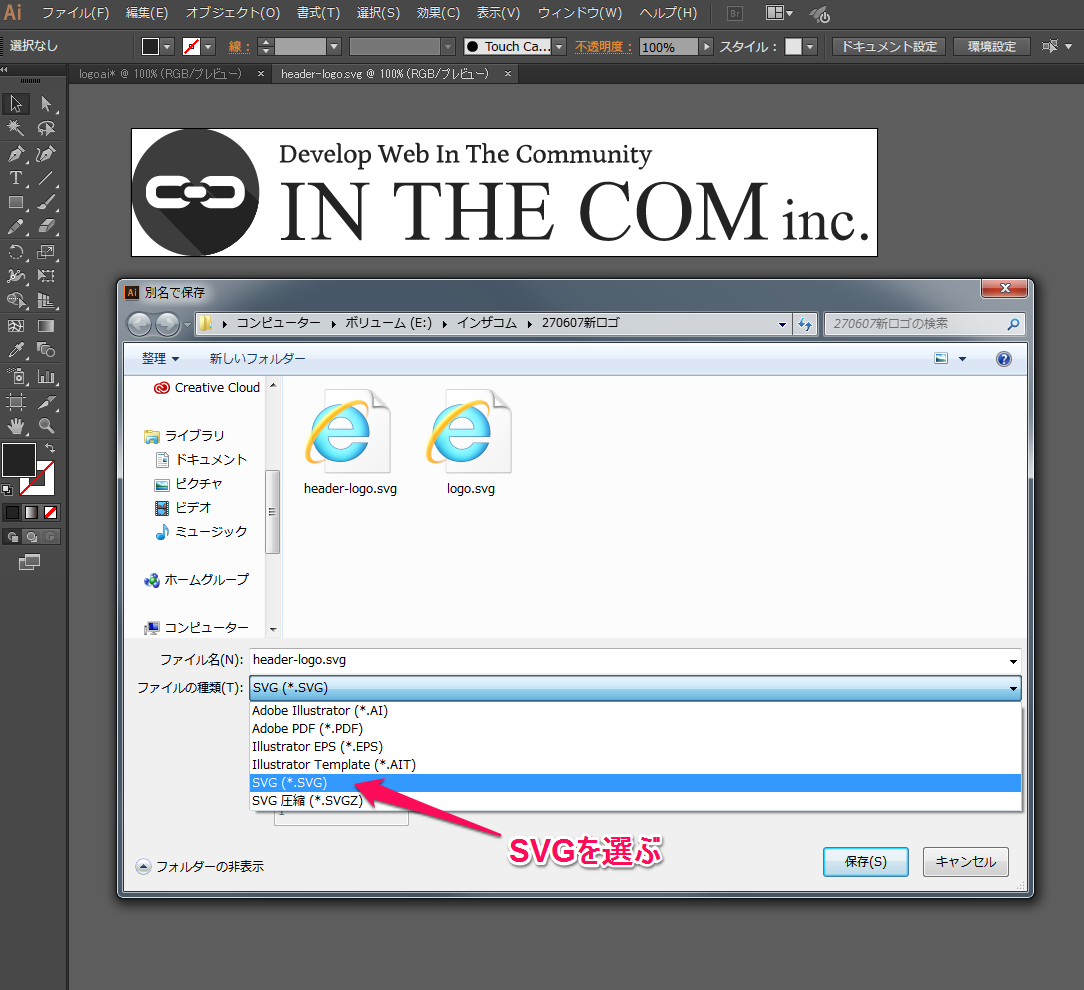
アウトライン化をかけて、「ファイル」⇒「別名で保存」でSVG形式で保存します。

WordPressでSVGファイルをアップロードできるようにしよう
functions.phpに以下のコードを足してください。
そうすると「メディア」からJPG・PNGのように追加できます。
//svg
function my_ext2type($ext2types) {
array_push($ext2types, array('image' => array('svg', 'svgz')));
return $ext2types;
}
add_filter('ext2type', 'my_ext2type');
function my_mime_types($mimes){
$mimes['svg'] = 'image/svg+xml';
$mimes['svgz'] = 'image/svg+xml';
return $mimes;
}
add_filter('upload_mimes', 'my_mime_types');
function my_mime_to_ext($mime_to_ext) {
$mime_to_ext['image/svg+xml'] = 'svg';
return $mime_to_ext;
}
add_filter('getimagesize_mimes_to_exts', 'my_mime_to_ext');
WordPressでSVGファイルを表示できるようにしよう
SVGの表示にはサーバー側の設定を変更する必要があります。
.htaccessに以下のコードを書き加えてください。
AddType image/svg+xml .svg AddType image/svg+xml .svgz
こちらのブログを参考にさせていただきました。
WordPressでSVG形式の画像表示
ちゃんと表示されていないときにはキャッシュが残っている可能性がありますので、削除してみてください。
SVGファイルはJPG・PNGのように簡単なコードで扱えます
<img src="logo.svg" width="200" height="100" alt="ロゴsvg">
SVGファイルはJPG・PNGと同じくレスポンシブにも対応できます。
地方で集客するために知っておくべき27の集客方法
色んな広告を試したけど、さんざんな結果だった。どうやって集客していいか分からないという方のために書きました。
実は業態・業種によって集客方法は全然違います。例えば以下の法則を知って居ましたか?
- LINE@の運用次第で反応率◯%以上になる
- FAXDMという古典的な方法が通用する業界がある
- 集客におけるホームページの役割って?
本書では、全業種の集客経験を元に実際の反応率を公開しています。
是非無料でダウンロードして、今後の集客にご活用ください。







