【コピペOK】レスポンシブ用WordPressキャプションのCSS
最新更新日:2016年3月15日(火曜日)
公開日:2014年8月20日(水曜日)
ザ・コピーライティングなどの文章術系を最近勉強しています。
その中で、チラシ広告で使う画像には絶対キャプション(画像の説明文)をつけろ!と書いてありました。
チラシ広告もネット記事も最後の目標は「商品・サービスを売る」ということなので、すごく参考になります。
レスポンシブサイトもこれでOKなWordPress用キャプションCSSコード
/***** 画像キャプションコードはじまり *****/
.wp-caption {
max-width:100%;
height:auto;
border: 1px solid #ccc;
text-align: center;
background-color: #f8f8f8;
padding-top: 4px;
margin:10px 0 20px 0;
border-radius: 3px;
}
.wp-caption img {
margin: 0;
padding: 0;
border: 0 none;
}
.wp-caption p.wp-caption-text {
font-size: 11px;
line-height: 17px;
padding: 0 4px 5px;
margin: 0;
}
/***** 画像キャプションコード終わり *****/
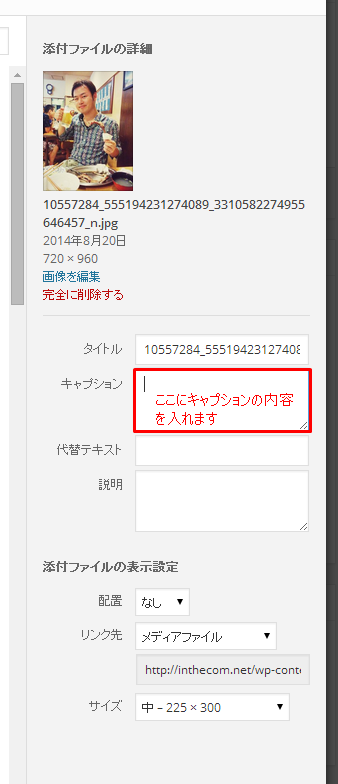
画像キャプションの付け方

画像キャプションデモ

最近のベストショット
地方で集客するために知っておくべき27の集客方法
色んな広告を試したけど、さんざんな結果だった。どうやって集客していいか分からないという方のために書きました。
実は業態・業種によって集客方法は全然違います。例えば以下の法則を知って居ましたか?
- LINE@の運用次第で反応率◯%以上になる
- FAXDMという古典的な方法が通用する業界がある
- 集客におけるホームページの役割って?
本書では、全業種の集客経験を元に実際の反応率を公開しています。
是非無料でダウンロードして、今後の集客にご活用ください。







